Case Study: Karma Pea
A digital messaging app for saying "thank you"
PROJECT OVERVIEW
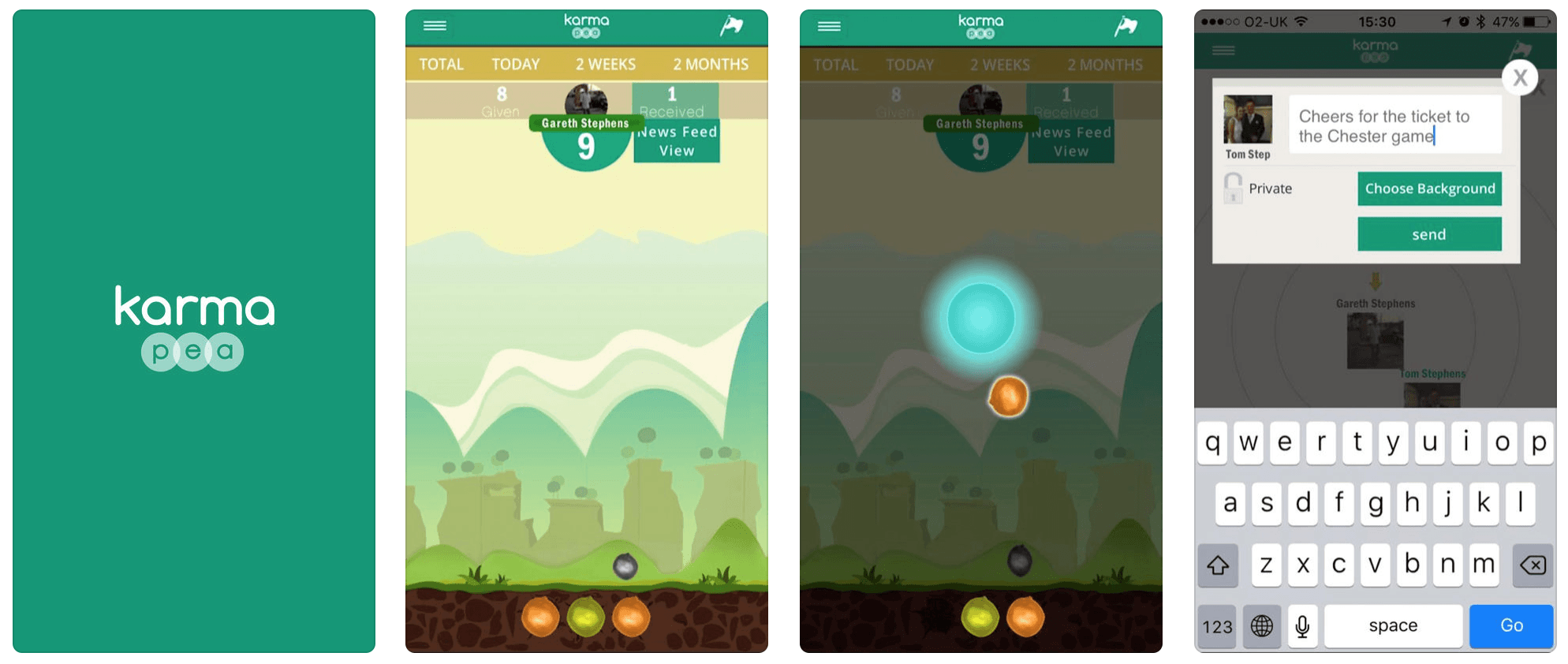
The Karma Pea Mobile App
The Karma Pea team hired us to build an app built to support multiple platforms with the same code base. A fun app built with the awesome Nape Physics engine which allow the Karma Peas to respond to gravity and device rotation. The app comes with social integration through Facebook. The backend is powered by modern PHP and the awesome Amazon Web Services for media management and Push Notifications.
OUR RESPONSIBILITIES

App Development
Mobile app development with Adobe AIR.

UI/UX Design
Custom designed interface, app elements, and backgrounds.

Custom Backend
Fully custom PHP backend.
UI/UX
We worked closely with our client to develop wireframes for each screen and use case, as well as the entire navigation flow. After revisions at this top level, we moved on to design, where we polished the original wireframes to get the final look.
The result was a fun, light-hearted, cartoony style that matched the goals of the app.
Once design was ready we had a solid foundation to begin with architecture and development of the app and its backend.

Custom Backend
PHP as always has a huge market share and is used commonly in the web. It’s great because it is flexible. It doesn’t require too much rituals to get working on it, and it is easy to build with.
With Karma Pea, we built custom RESTful web services for the Karma Pea app to consume, using the PHP Slim framework to handle routing.
Working with Slim was a great experience. It made CRUD routing dead simple and worked well with our object oriented architecture.
For authentication, we built a custom token-based auth flow. We handled image processing using the Imagemagick library, which converts images to thumbnails and optimizes them as needed, as well as auto-orienting them so the app can display them correctly. Once the images are ready they are stored in an Amazon S3 storage.
The back-end interacts with the https://aws.amazon.com/sns/ service, for getting our push notifications out to all users. SNS makes it simple to manage both iOS and Android devices, and along with some custom code, we were able to manage all devices and perform custom operations on them as needed.
App Front-end

The app is built with one of our all-time favorite tools, Adobe AIR.
The great thing about Adobe AIR, is that it is thoroughly battle-tested, it is cross-platform (one code base that works anywhere), and it is fun to develop for.
Sadly, Adobe AIR has gotten less popular than some of the other cool tech we use , like React Native, but we feel there is still a place for it in the market, specially on games, or animated physics apps like Karma Pea.
